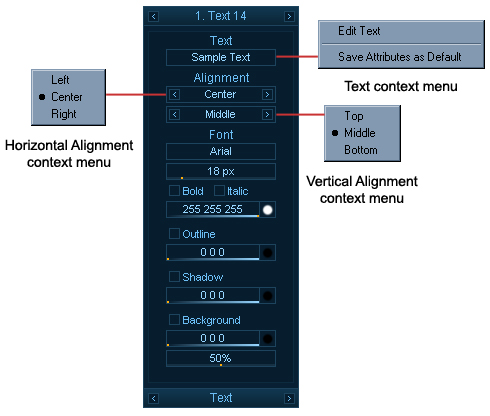
Figure 32. Text Panel
The next panel in the Property Panel is the Text Panel (Figure 32). It is active when you have selected a Text Layer and it allows you to control its settings. The first field holds the actual text that is displayed by the Text Layer. You can change it by double clicking on the Text field or by holding Shift and double clicking on the Text Layer in the Preview Area. Next you have controls for the horizontal and vertical alignment along with settings for the Font, Size and color of the Text. The following controls allow you to add some effect like Outline and Shadow to the text. The last settings allow you to put a background color for the text and set a transparency for that background.
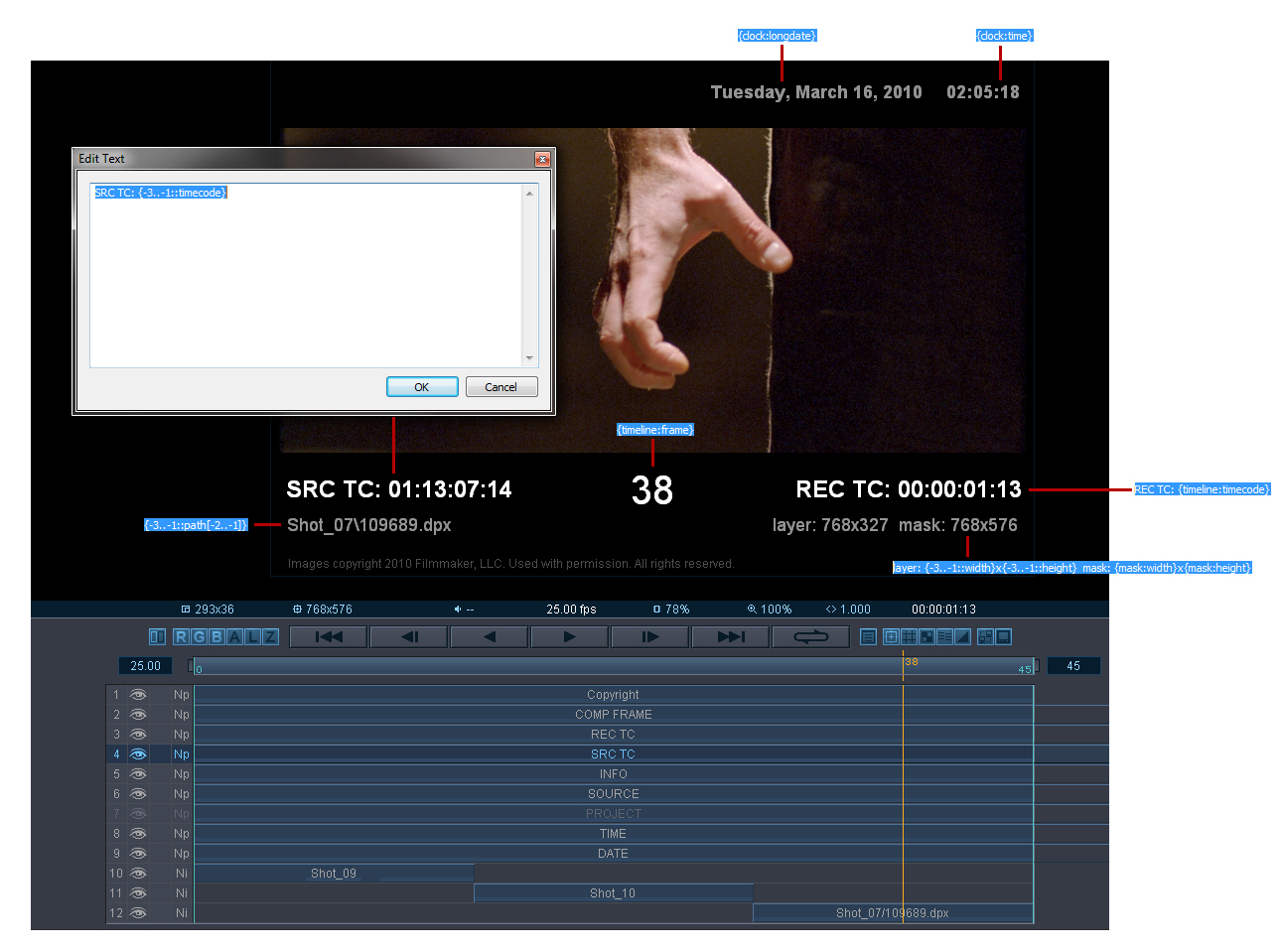
Figure 33. Text fields
The text in text layers may contain embedded fields of the form {object:property} (Figure 33). Such fields are replaced with their values before the text is displayed. For example, {timeline:frame} is replaced with the current frame, and {4:timecode} is replaced with the embedded timecode of layer 4. This is useful for burn-ins when creating previews and dailies. For more information about the syntax check the Text fields reference (Section XII.)