Page History
...
| Section | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
If you need to animate the value of a user attribute, you can create a custom dynamic attribute attached to the shape or transform of an object, and animate that. The dynamic attribute must be named vrayUserColor_attrName or vrayUserScalar_attrName or vrayUserString_attrName depending on the attribute type. You can then use the tag <attrName> in textures like VRayUserColor and VRayUserScalar as well as the file name of a File node.
| UI Text Box | |||||
|---|---|---|---|---|---|
| Creating an animated VRayUserColor attribute will require additional MEL scripting.
| ||||
| Аnimated color attributes are created with scripting. See the VRayUserColor page for more information. |
...
Example: Scalar User Attributes
In this example, the VRayMtl Reflection Glossiness parameter is controlled with a VRayUserScalar texture. The VRayMtl is applied to all objects, and the VRayUserScalar texture reads a user attribute from each object and passes the value to the material. In this way, the Reflection Glossiness parameter is controlled on the object level with a shared material.
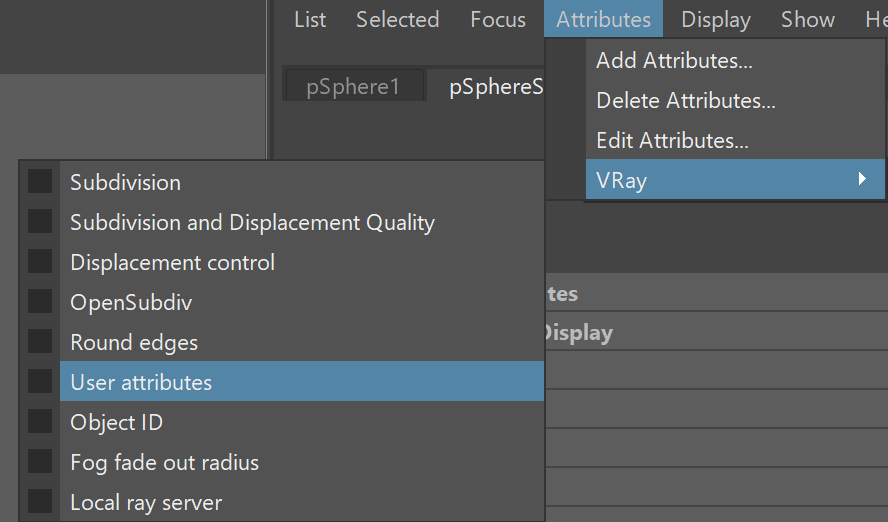
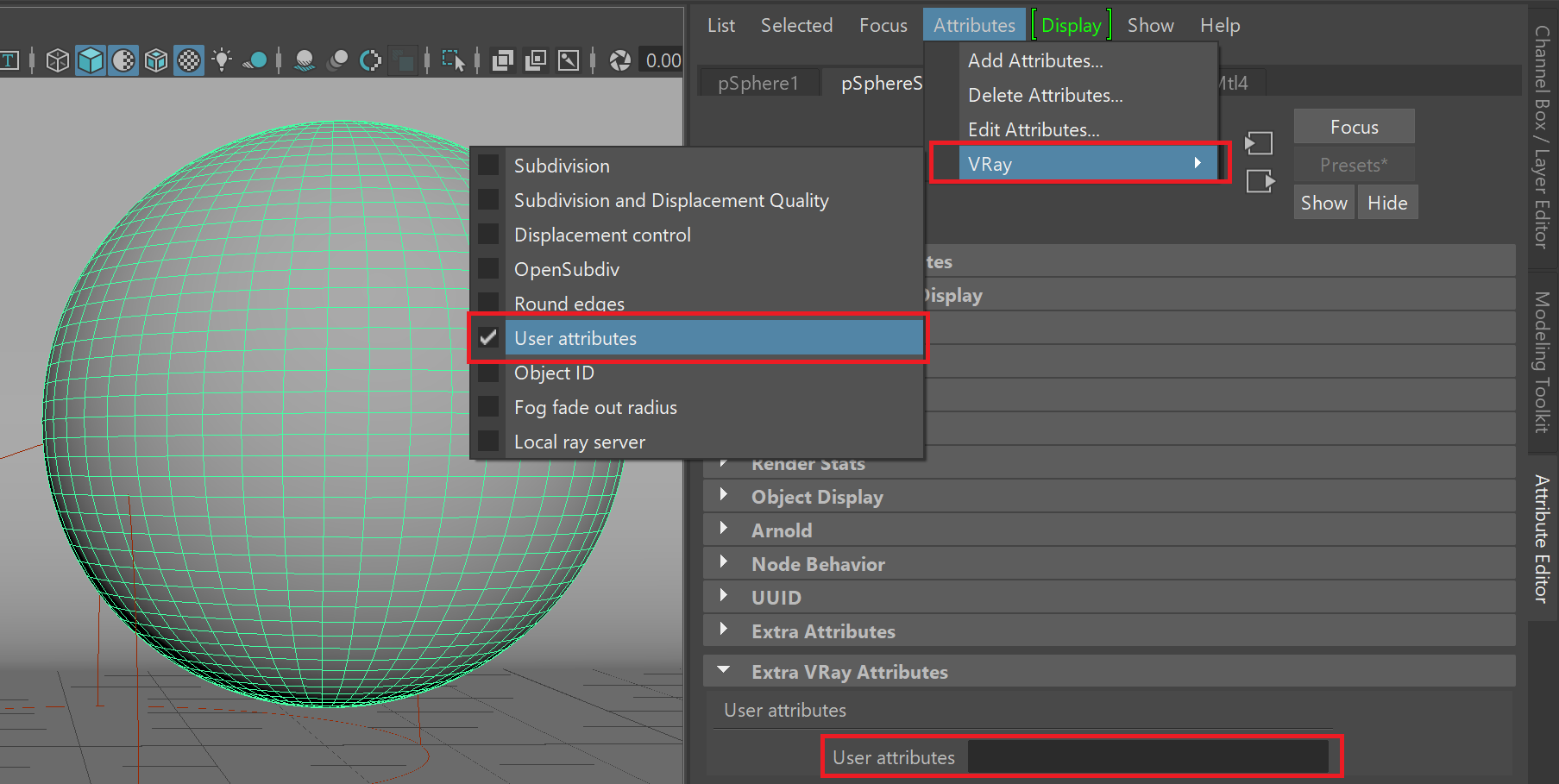
Custom user attributes are assigned to the objects from Attributes > VRay > User attributes. Select each object and assign user attributes to it.
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
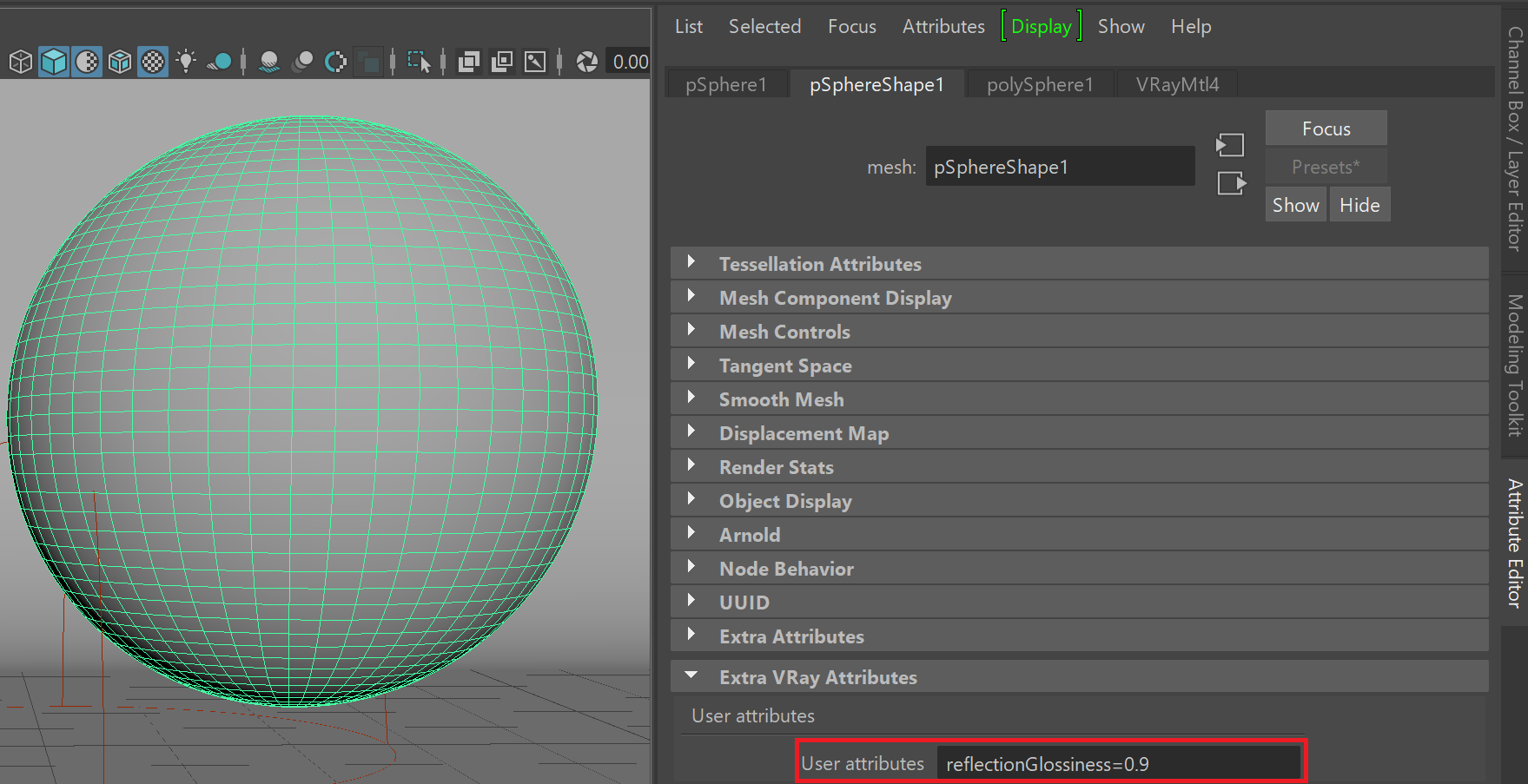
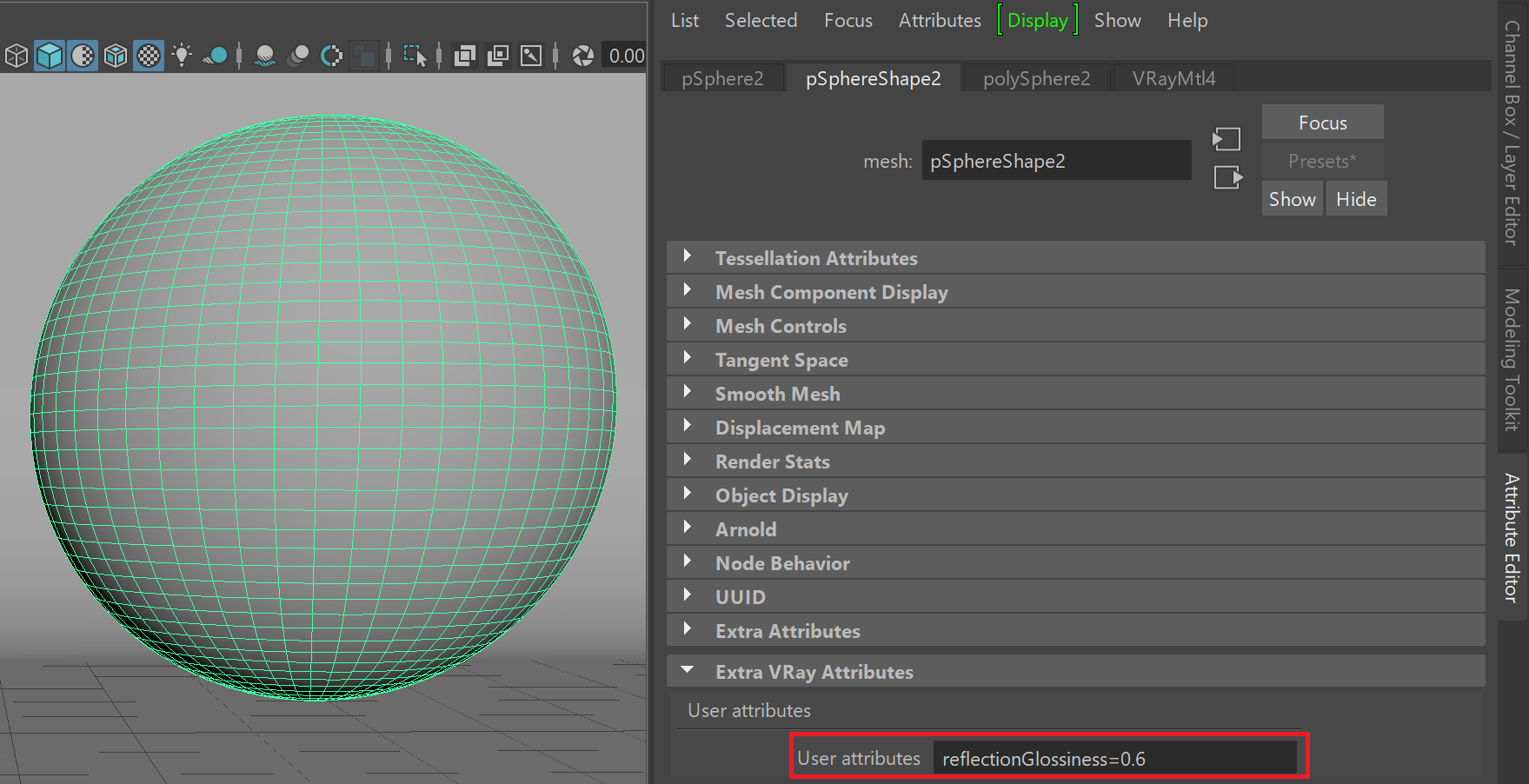
Set an attribute name and assign different values for each object, using the <attribute_name>=<value> syntax.
Note that to pass per-object values for the same attribute, the attribute name needs to be the same on each object.
| Section | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
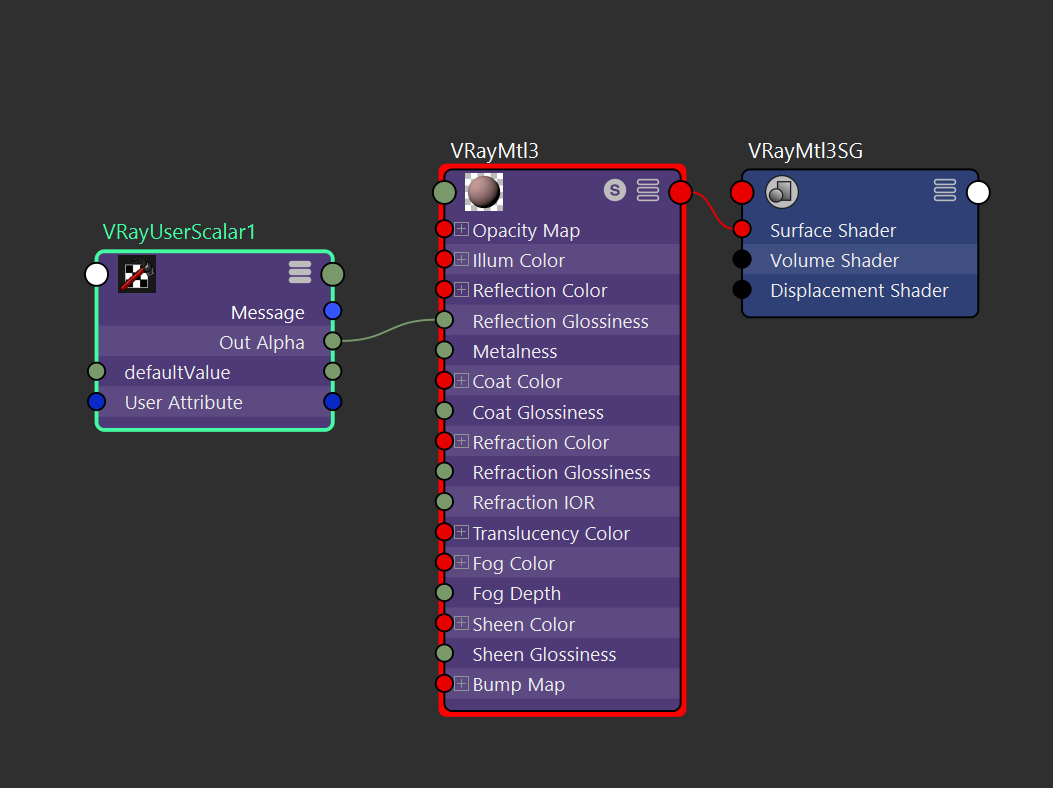
Assign the same VRayMtl to both objects. Connect the VRayUserScalar's Out Alpha to the VRayMtl's Reflection Glossiness input.
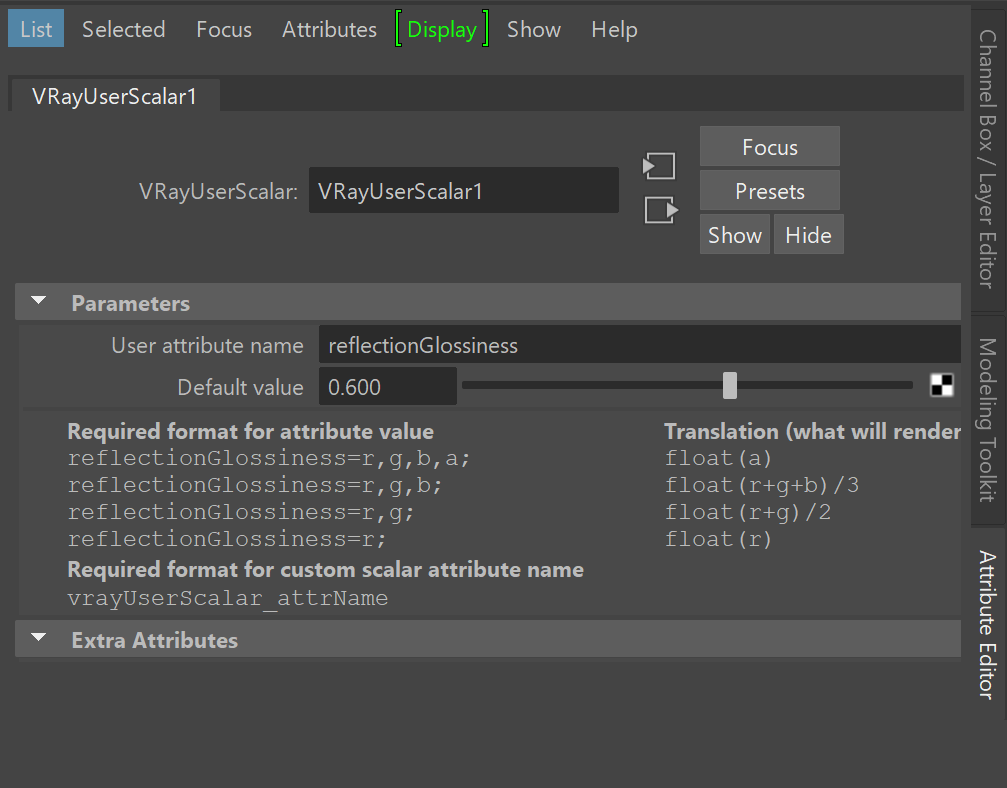
The name of the attribute can be anything. In this example, reflectionGlossiness was chosen as the attribute name for simplicity.
The final step is linking the VRayUserScalar texture to the custom attribute. Enter the name of the attribute in the User attribute name parameter.
The VRayUserScalar texture will pass the attribute value from each object to the material.
...
Example: Animating a Scalar User Attribute
...
In this example, the VRayUserScalar texture is used to control reads an animated custom scalar attribute and passes it to the VRayMtl Reflection Glossiness parameter by an animated user attribute..
Note that the example shows the setup for a single object, but this setup is useful when multiple objects have different animated scalar values and all objects share the same material.
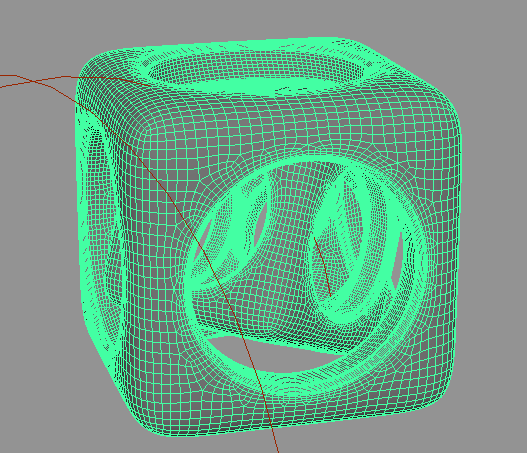
First, create a new custom dynamic attribute on the First the custom dynamic attribute is connected to the transform of the object. In this case, the attribute is created on a Cube's transform node.
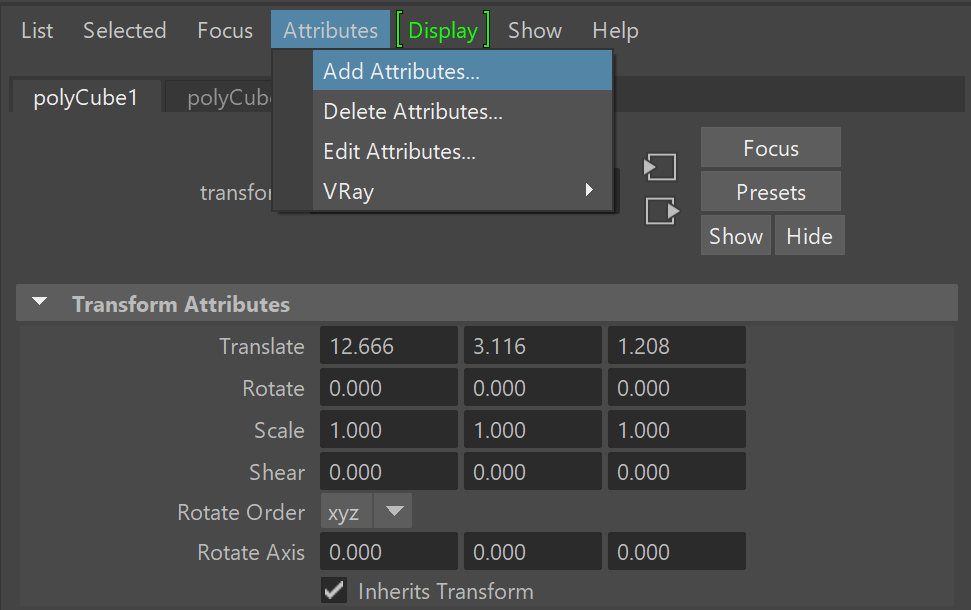
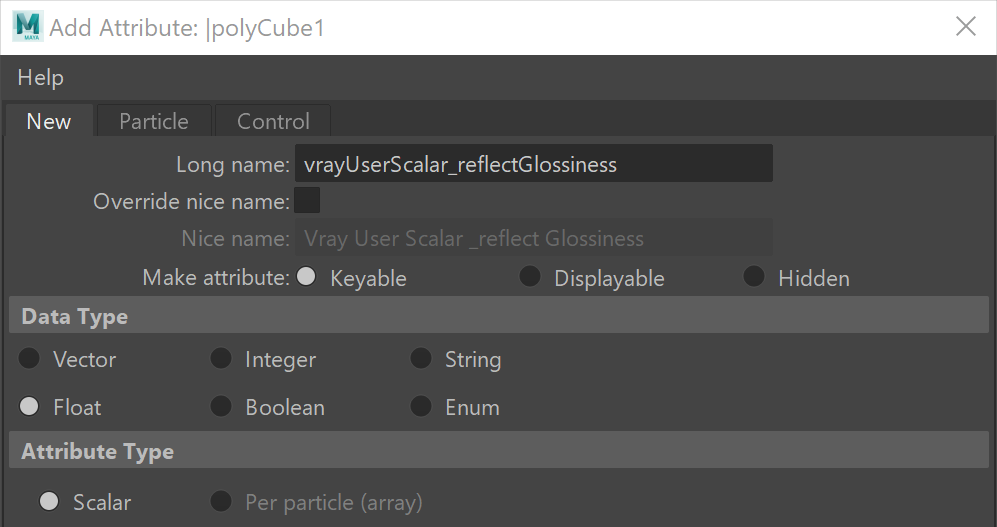
With the object selected, open Cube object is selected. With its Transform attributes opened in the Attribute Editor, launch the Add Attribute window from Attributes > Add Attributes... in the Attribute Editor.
| Section | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Here the new attribute can be specified. For the purposes of driving Reflection Glossiness, the attribute type will be a keyable floating point scalar. Note the attributeThe attribute Long name must begin with vrayUserScalar_ in order to be read by VRayUserScalar later.
To create an animatable scalar attribute, make the attribute Keyable, then set the Data Type to Float and the Attribute Type to Scalar.
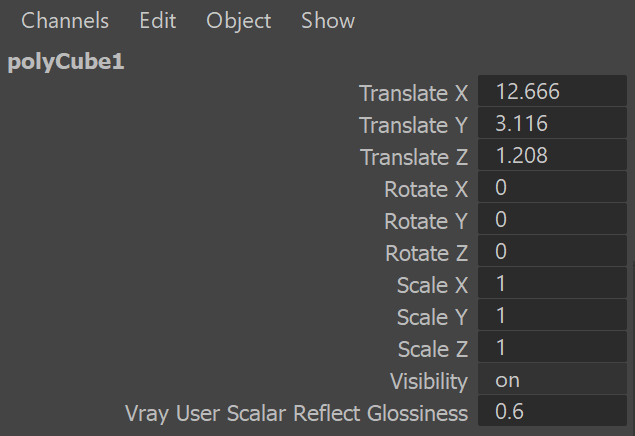
After clicking Ok or Add, the new attribute is available in the Channel Box /Layer Editor. Animate this attribute by editing its value and keying it at different points in the scene's timeline. To add a key, right click the attribute and and the Attribute Editor. To animate the value at different frames, move the timeline, enter a value for the desired frame and right click the value field to select Key Selected.
For this example, the Reflection Glossiness attribute is keyed with a value of 0.5 6 on frame 1 and a value of 10 on frame 10.
New user attribute with the value keyed
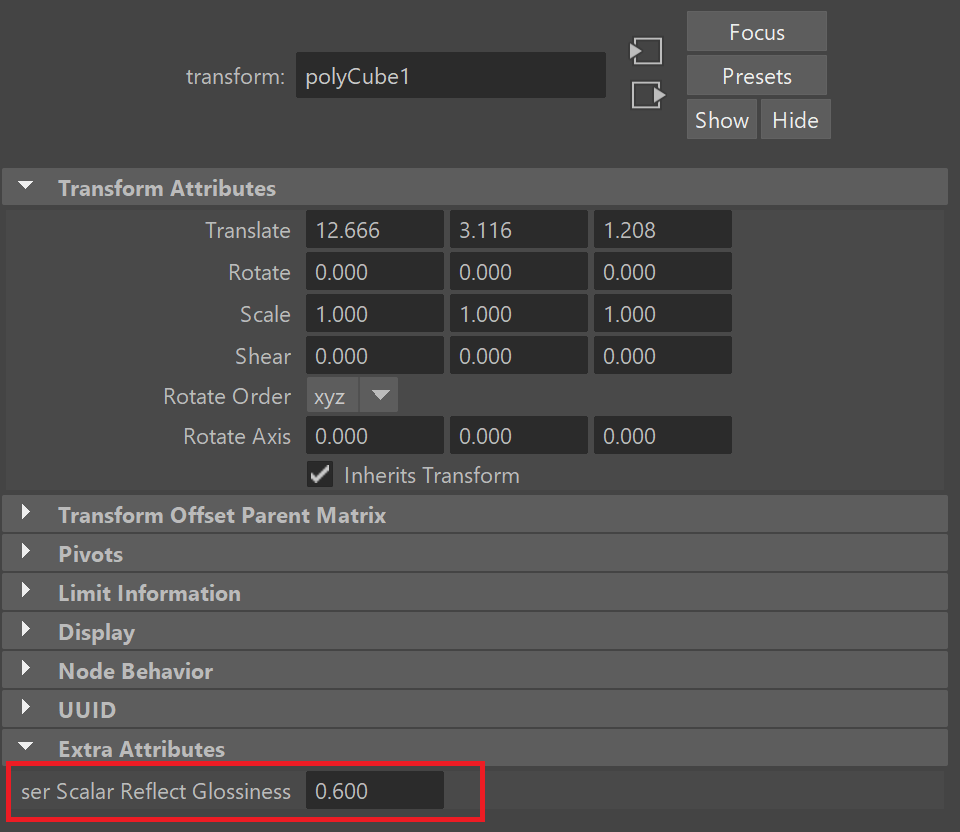
The attribute value can also be edited from the Extra Attributes rollout in the Attribute Editor.
The material and VRayUserScalar texture must be Next, set up next. As seen in the node graph below, the shader so that the VRayMtl's Reflection Glossiness is driven by VRayUserScalar's Out Alpha. The VRayMtl is then assigned to the Cube object.
...
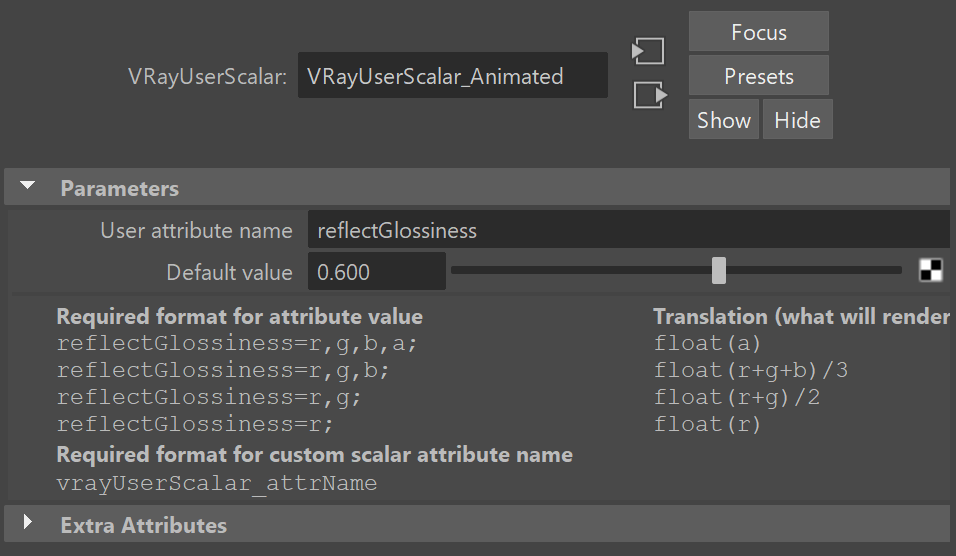
The final step is linking the VRayUserScalar texture with the custom attribute. This is done Enter the name of the attribute without the vrayUserScalar_ prefix in the VRayUserScalar User attribute name parameter. Note the vrayUserScalar_ prefix is omitted here.
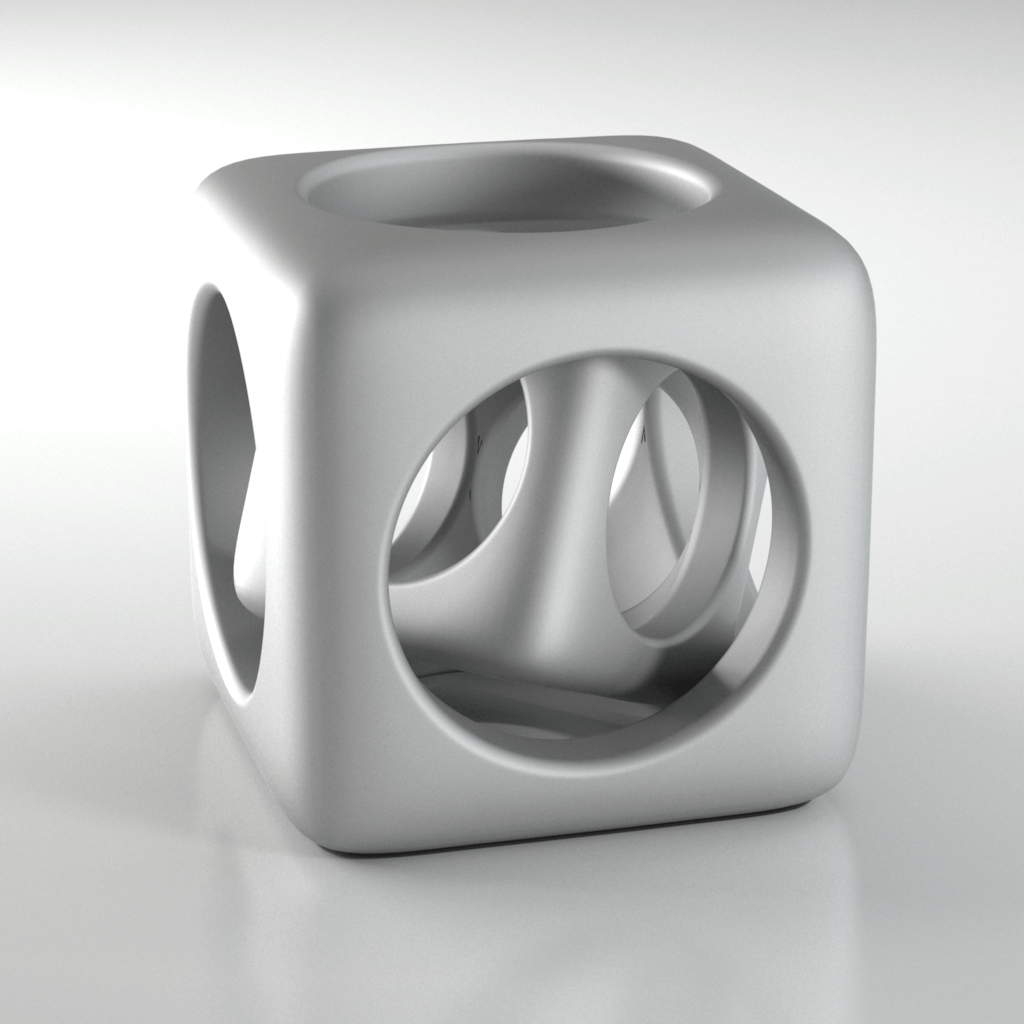
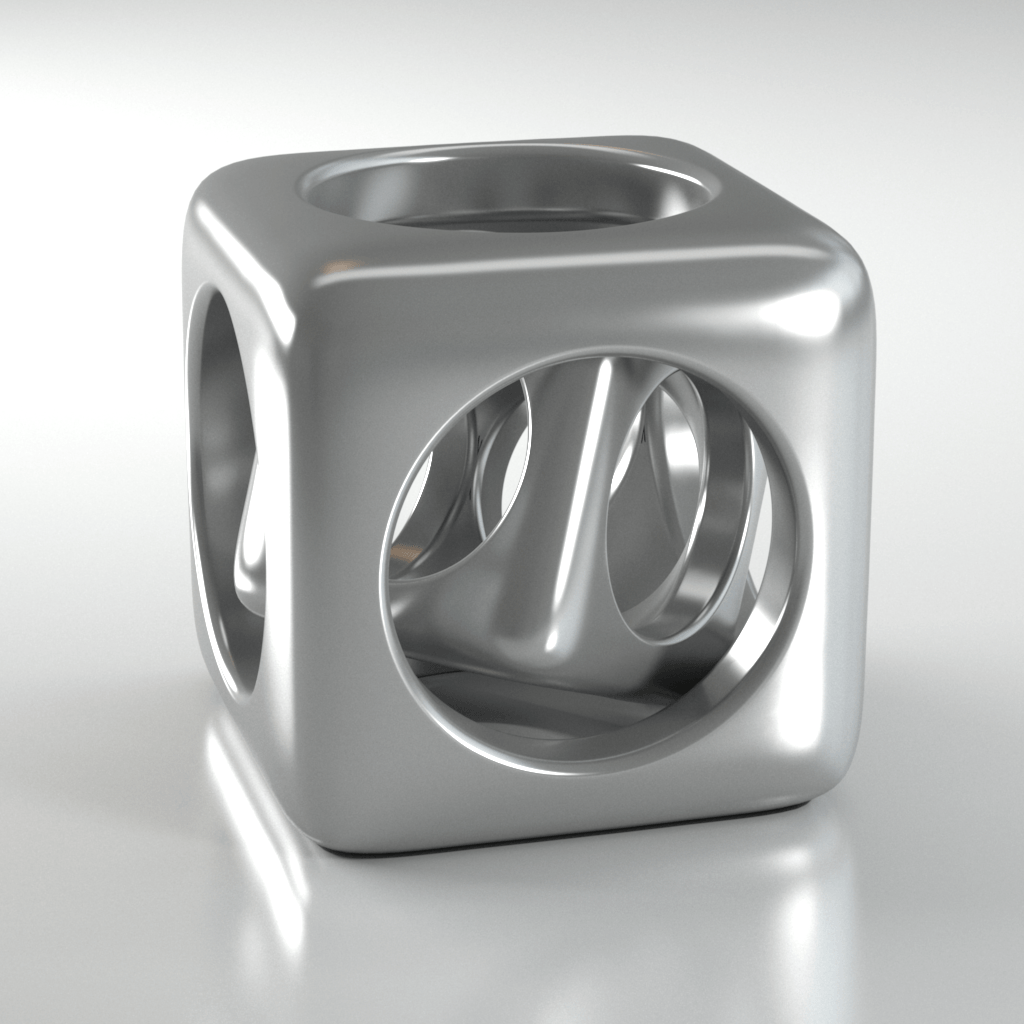
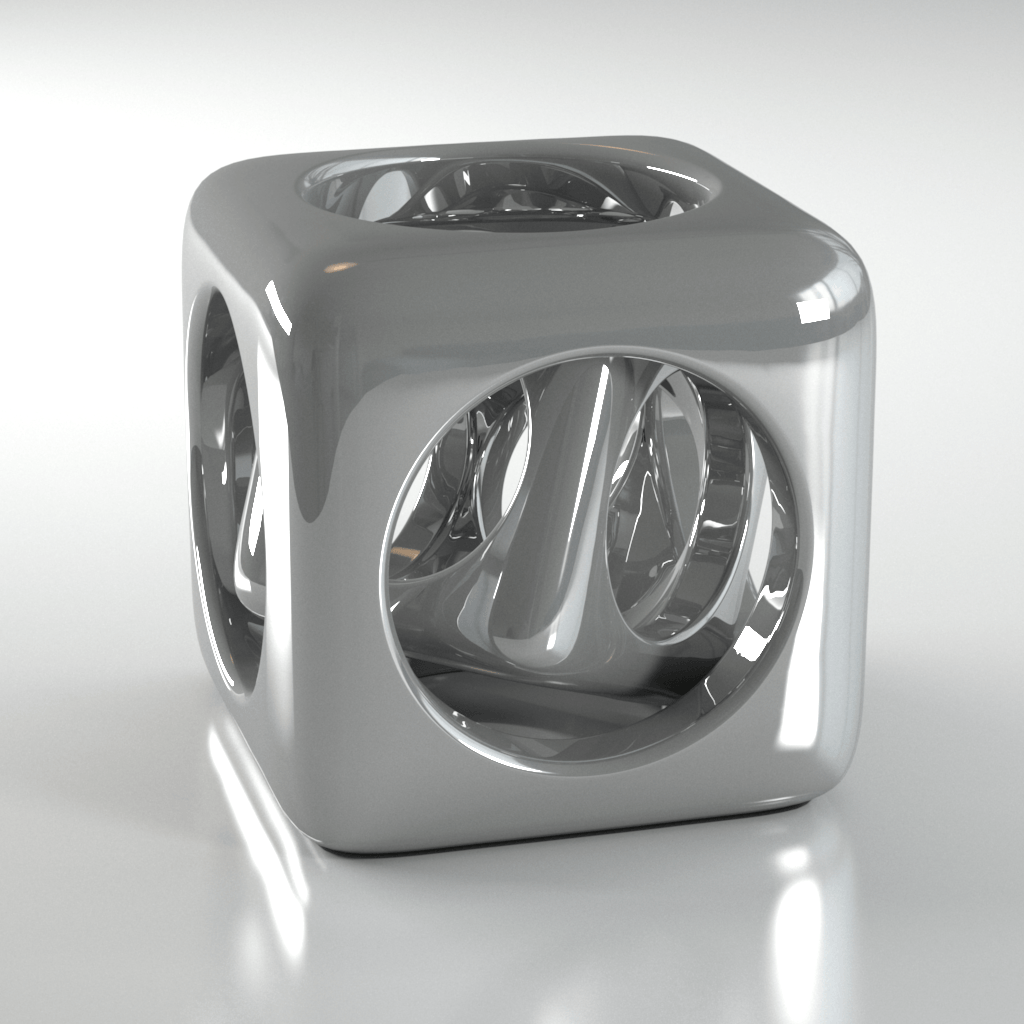
The final rendered results show the Reflection Glossiness value animated between frames 1 and 10.
This example uses a single object, but the setup is useful when multiple objects have different animated scalar values.
| Section | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...