Page History
This page provides information on the User Attributes set that can be added to meshes.
Overview
| Section | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
User Attributes
| Section | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Animated User Attributes
If you need to animate the value of a user attribute, you can create a custom dynamic attribute attached to the shape or transform of an object, and animate that. The dynamic attribute must be named vrayUserColor_attrName or vrayUserScalar_attrName or vrayUserString_attrName depending on the attribute type. You can then use the tag <attrName> in textures like VRayUserColor and VRayUserScalar as well as the file name of a File node.
| UI Text Box | ||
|---|---|---|
| ||
| Creating an animated VRayUserColor attribute will require additional MEL scripting. |
Example: Animating a Scalar User Attribute
In this example, the VRayUserScalar texture is used to control the VRayMtl Reflection Glossiness parameter by an animated user attribute.
First the custom dynamic attribute is connected to the transform of the object. In this case, the Cube object is selected. With its Transform attributes opened in the Attribute Editor, launch the Add Attribute window from Attributes > Add Attributes... .
| Section | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Here the new attribute can be specified. For the purposes of driving Reflection Glossiness, the attribute type will be a keyable floating point scalar. Note the attribute Long name must begin with vrayUserScalar_ in order to be read by VRayUserScalar later.
After clicking Ok or Add, the new attribute is available in the Channel Box/Layer Editor. Animate this attribute by editing its value and keying it at different points in the scene's timeline. To add a key, right click the attribute and select Key Selected.
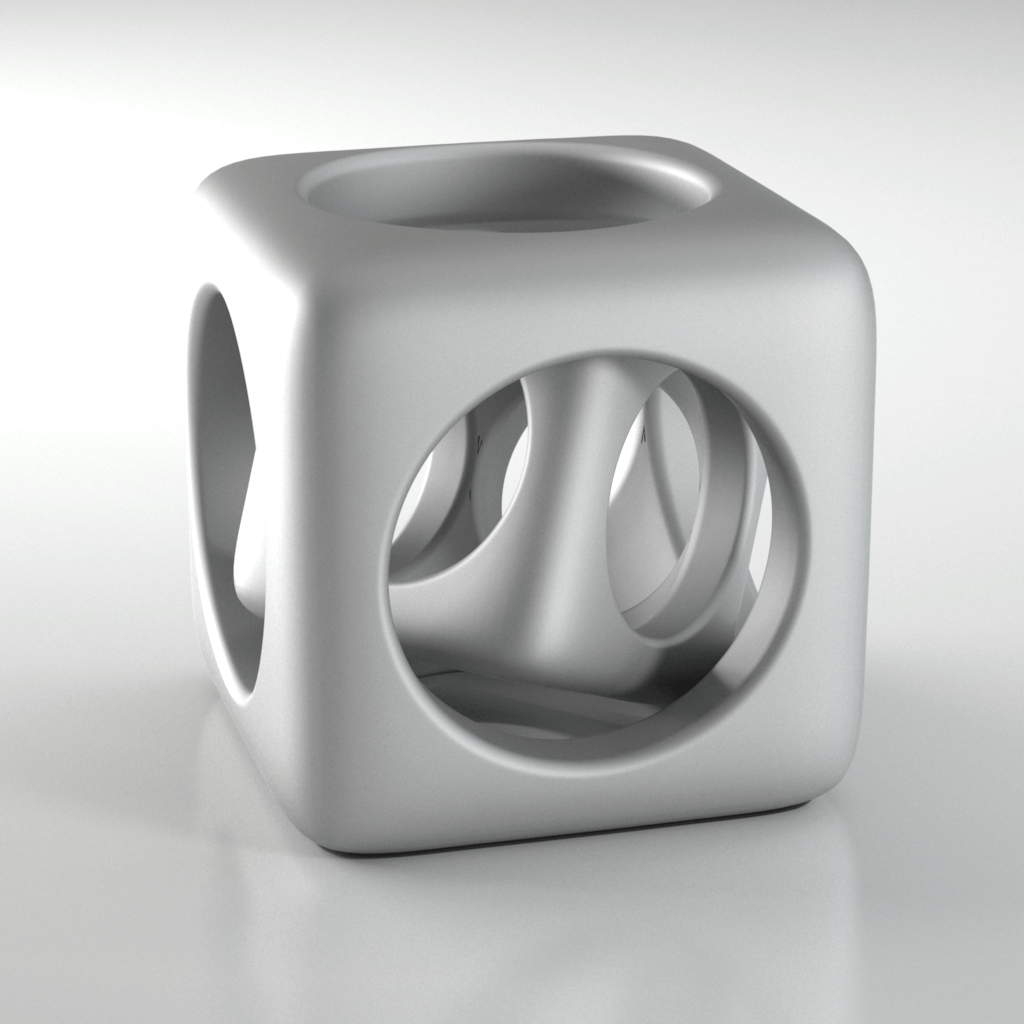
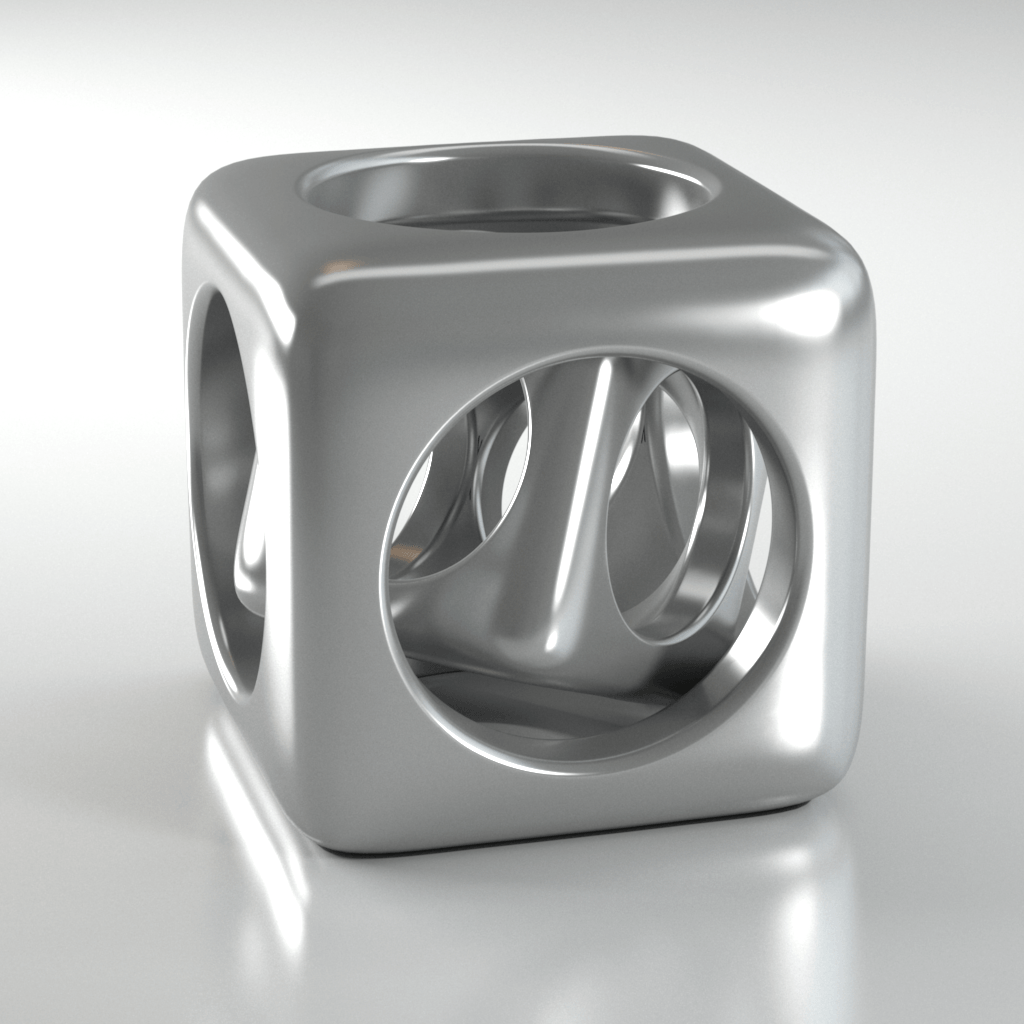
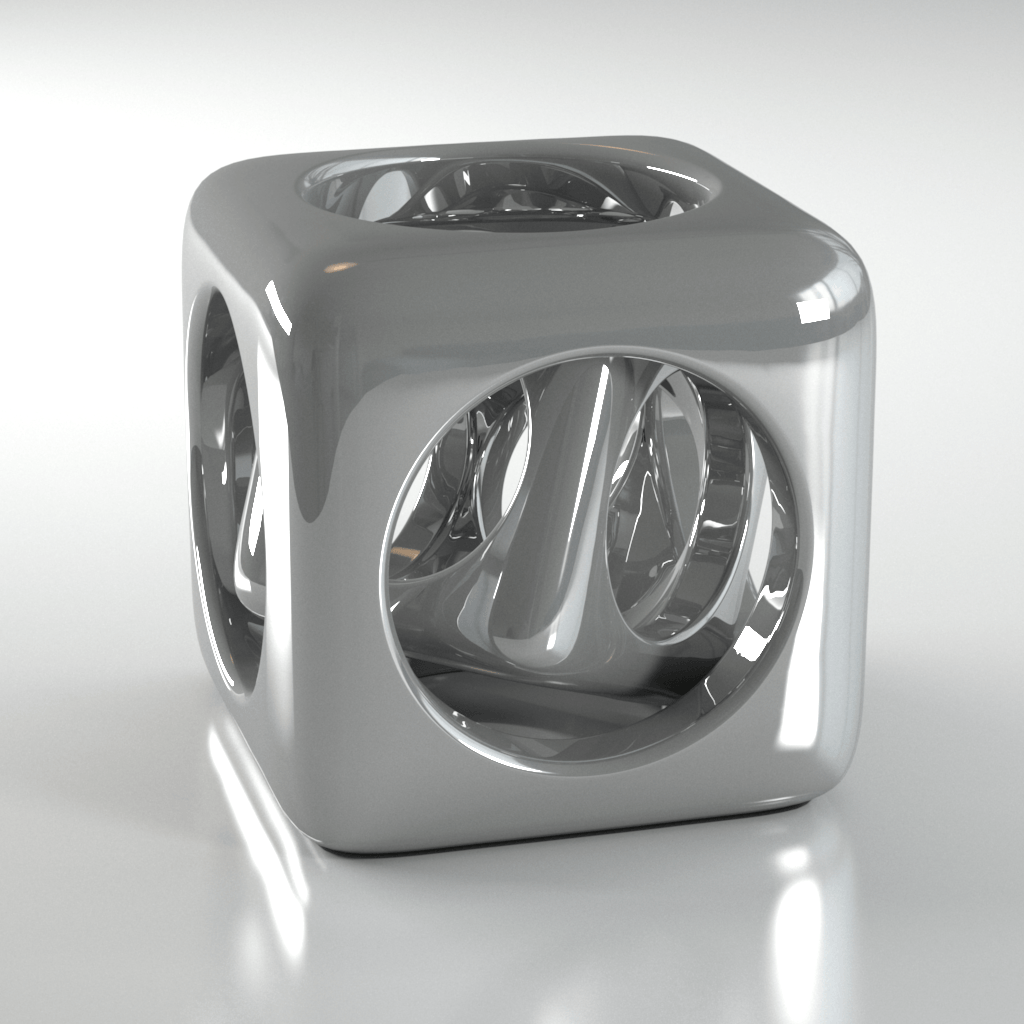
For this example, the Reflection Glossiness is keyed with a value of 0.5 on frame 1 and 10 on frame 10.
New user attribute with the value keyed
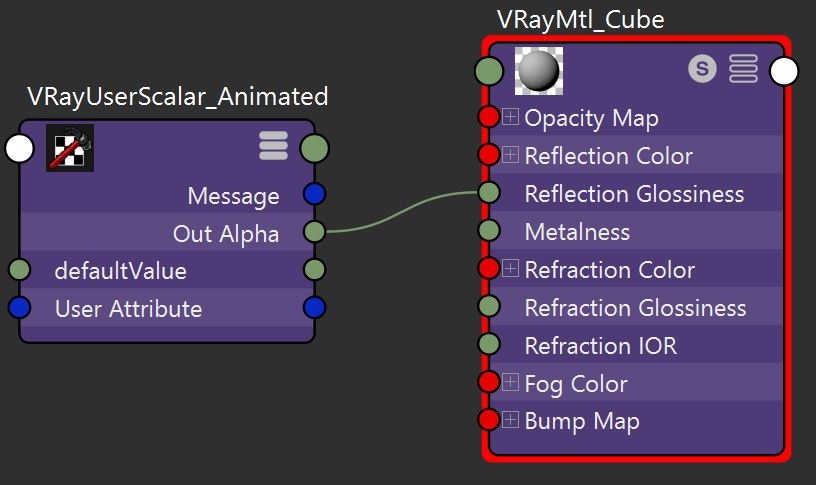
The material and VRayUserScalar texture must be set up next. As seen in the node graph below, the VRayMtl's Reflection Glossiness is driven by VRayUserScalar's Out Alpha. The VRayMtl is then assigned to the Cube object.
The final step is linking the VRayUserScalar texture with the custom attribute. This is done in the VRayUserScalar User attribute name parameter. Note the vrayUserScalar_ prefix is omitted here.
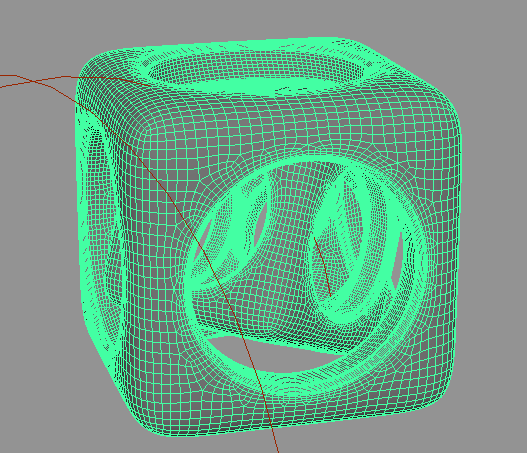
The final rendered results show the Reflection Glossiness value animated between frames 1 and 10.
| Section | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|