Page History
This page provides information on generating virtual reality enabled images in Chaos Cloud rendering.
Overview
...
Chaos Cloud rendering supports VR preview of both still images and animations. If a Mono Spherical, Mono Cubemap, Stereo Spherical or Stereo Cubemap a Spherical Panorama or Cubemap camera is used in a still scene or an animation, Chaos Cloud automatically generates a responsive web page for reviewing the result on a VR headsets, such as Google Cardboard. This page contains all information related to viewing and sharing output images of such scenes in Chaos Cloud rendering.
Submitting a Render Job with VR Preview
...
To submit a render job with VR preview to Chaos Cloud rendering, you have to use Mono a Spherical , Mono Cubemap, Stereo Spherical, or a Stereo Cubemap Panorama or Cubemap camera and follow the submission process explained in Submitting Render Jobs to Render in Chaos Cloud.
Preview and Share VR images with Chaos Cloud
...
Virtual reality images rendered in Chaos Cloud rendering come with a distinct set of additional options for preview and sharing the output of your renders. They can be accessed from the Job Details page of a completed render job.
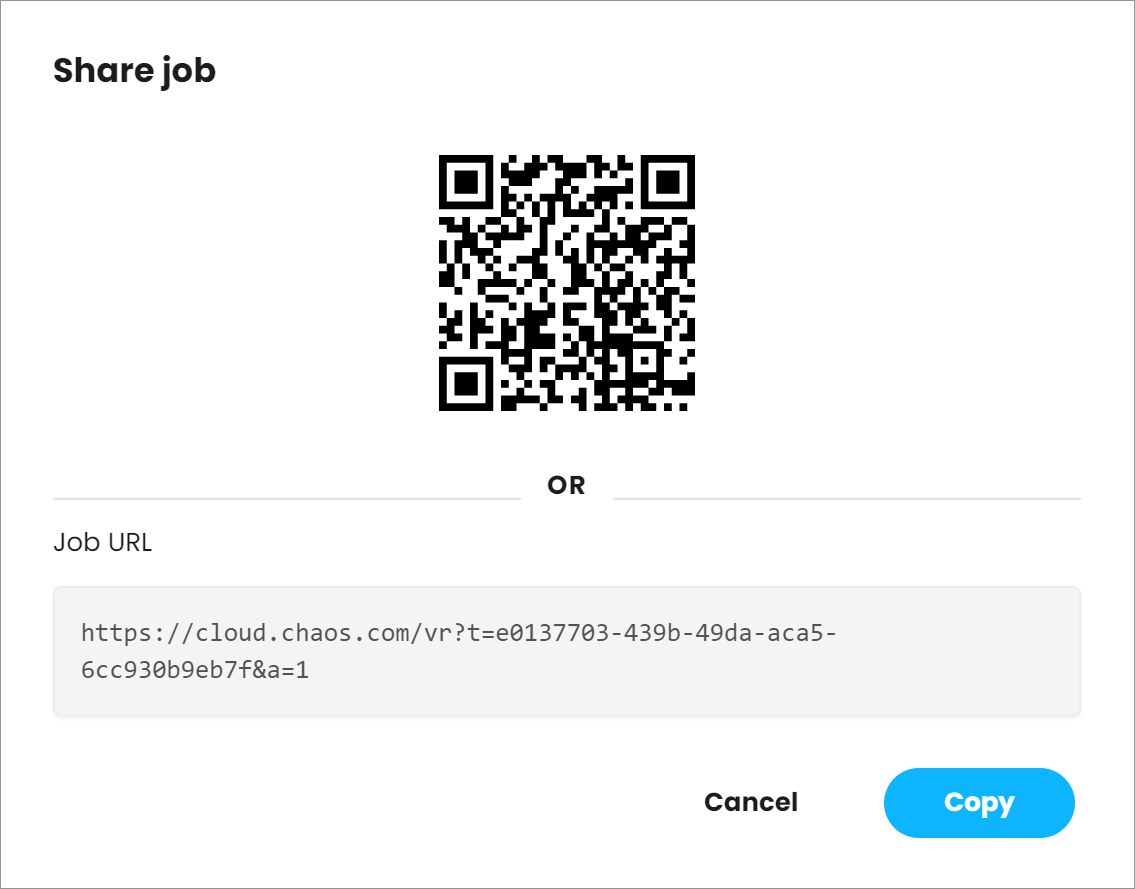
...
You can copy the link using the Copy button, or scan the QR code with any compatible mobile application. This will open the responsive web page where the completed VR image can be previewed on all viable Virtual Reality headsets.
Preview and Share VR animations with Chaos Cloud rendering
...
Virtual reality animations rendered in Chaos Cloud rendering come with a distinct set of additional options for preview and sharing the output of your animation. They can be accessed from the Job Details page of a completed render job.
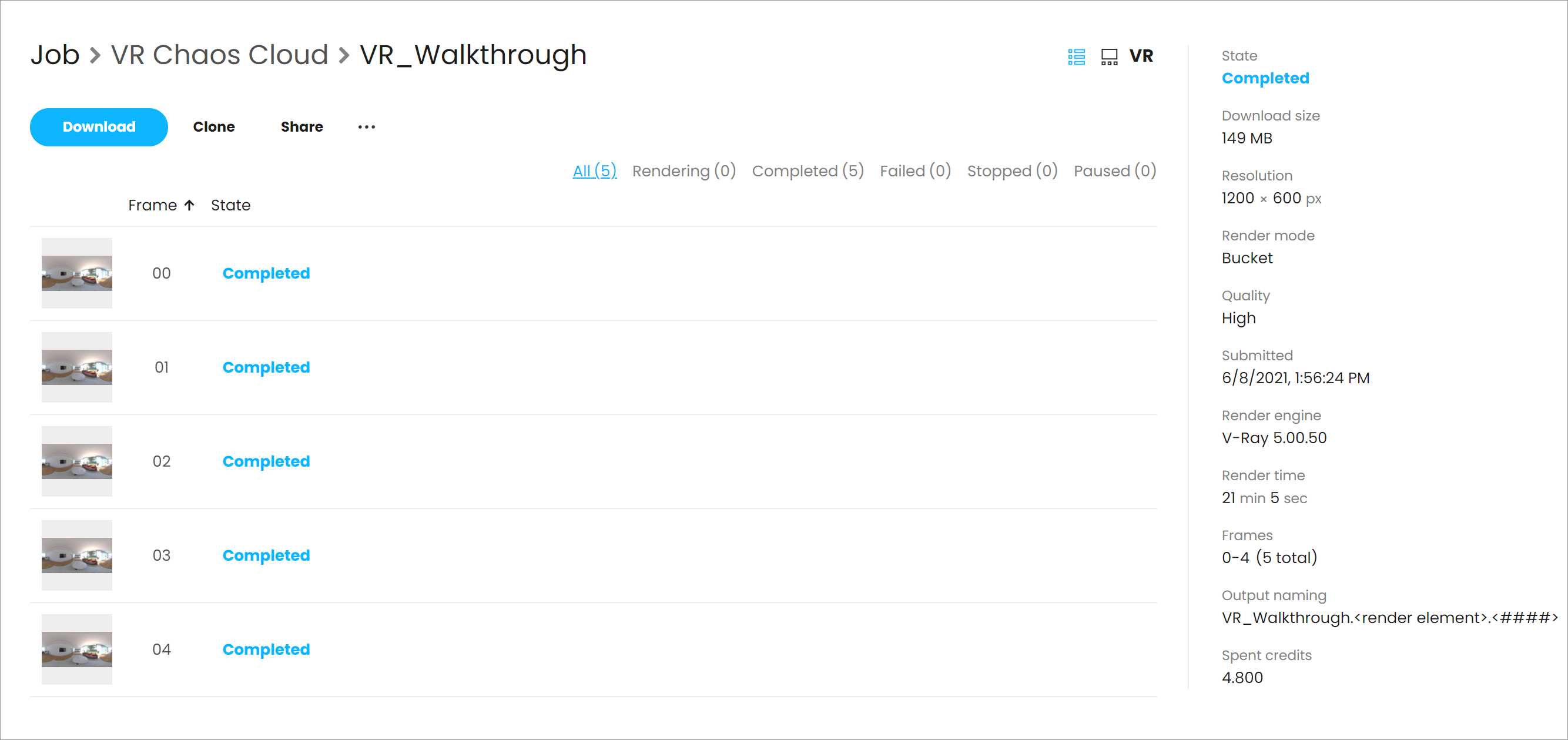
The default view of the Job on the Job Details page is a list.
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
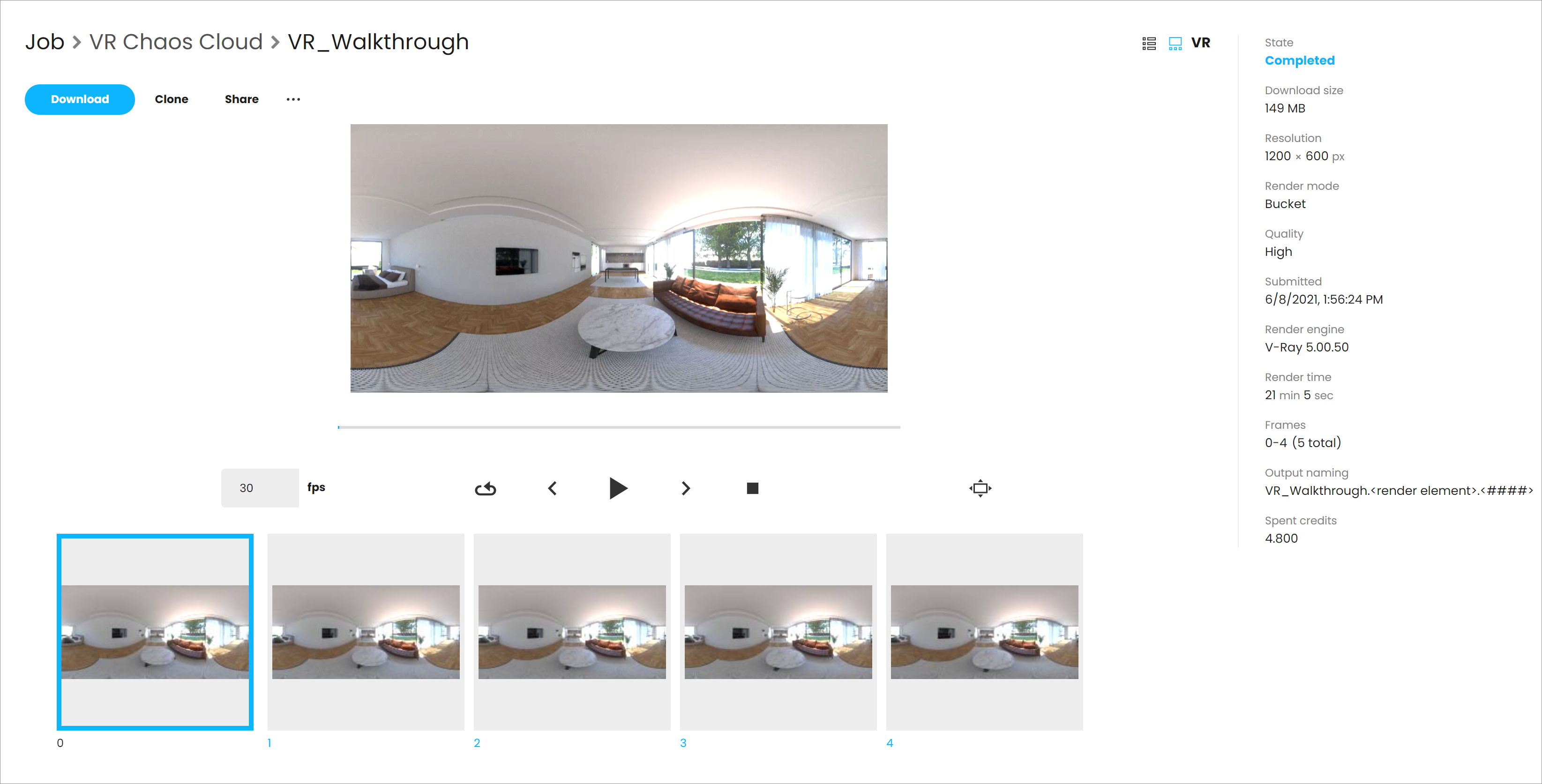
The button enters Preview mode where you can play and loop your animation, change its fps and switch between frames.
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
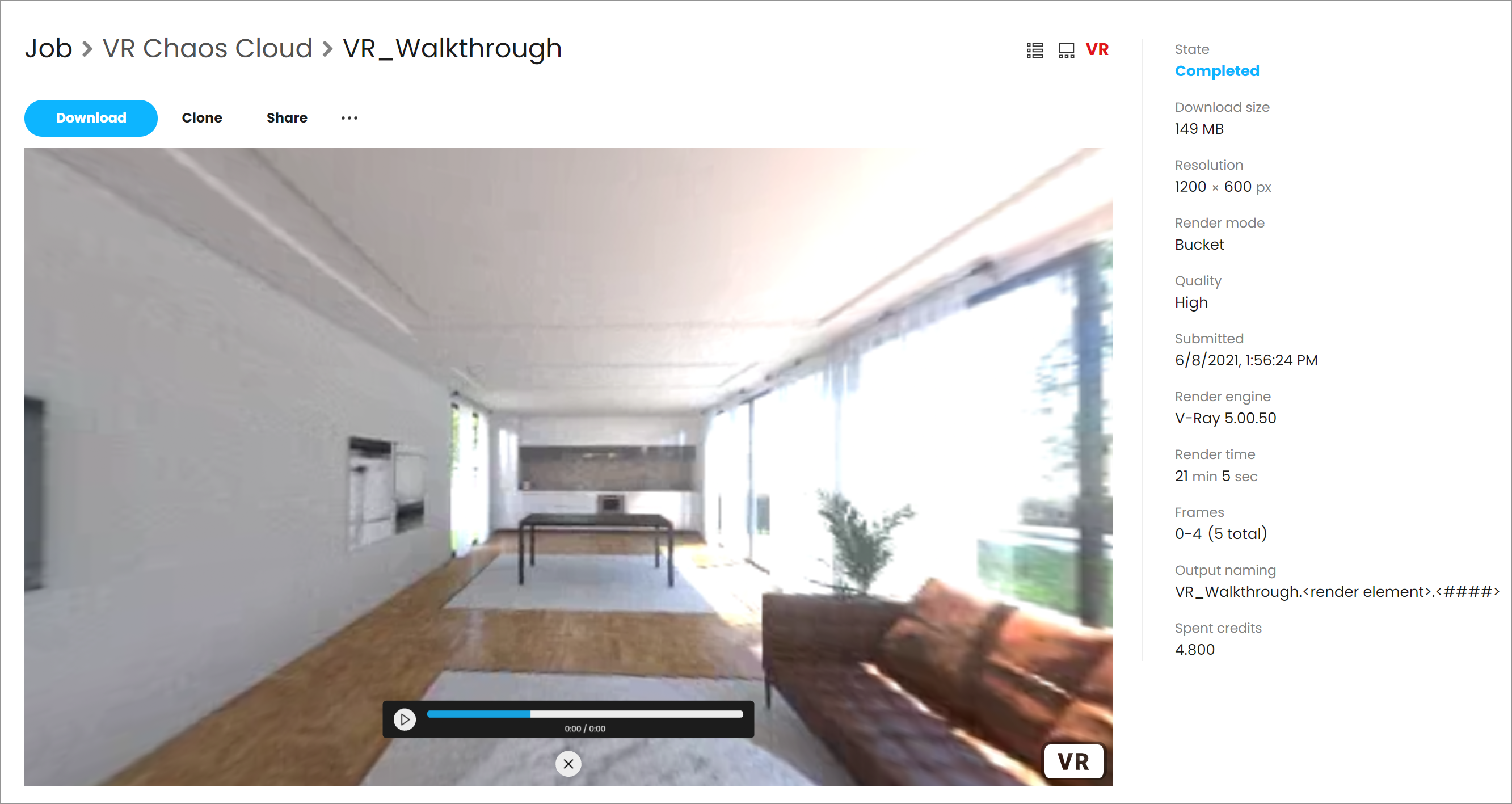
The button enters full-screen mode. You can play your animation in full screen and download it.
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
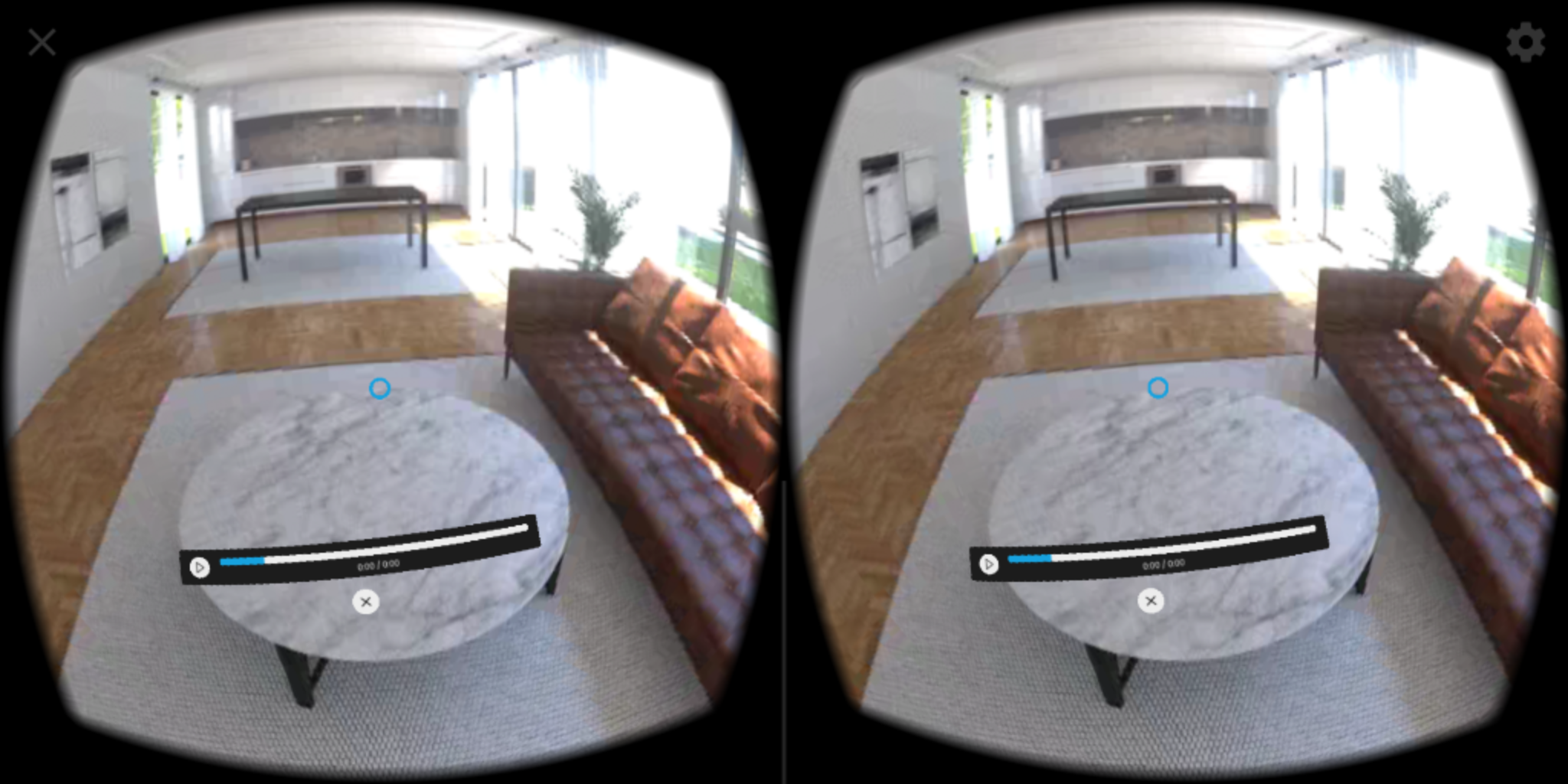
The toggle button displays VR preview of the job. When in VR preview mode, the (Enter VR mode) button is available in the preview. It enters full-screen mode. In full-screen you can hold the left mouse button and move around to fully preview the VR animation.
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
The Share button generates a QR code and a shareable download link, both of which grant anonymous access to the VR animation, accessible from any device.
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
You can copy the link using the Copy button, or scan the QR code with any compatible mobile application. This will open the responsive web page where the completed VR animation can be previewed on all viable Virtual Reality headsets.
Demo Standalone Preview Tool
...
Chaos Cloud rendering provides a standalone demo tool for VR image and VR animation preview.
Please, note that by downloading and using the example app, you agree and accept the End User License Agreement.
You can download the tool for the OS you use:
| Section | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
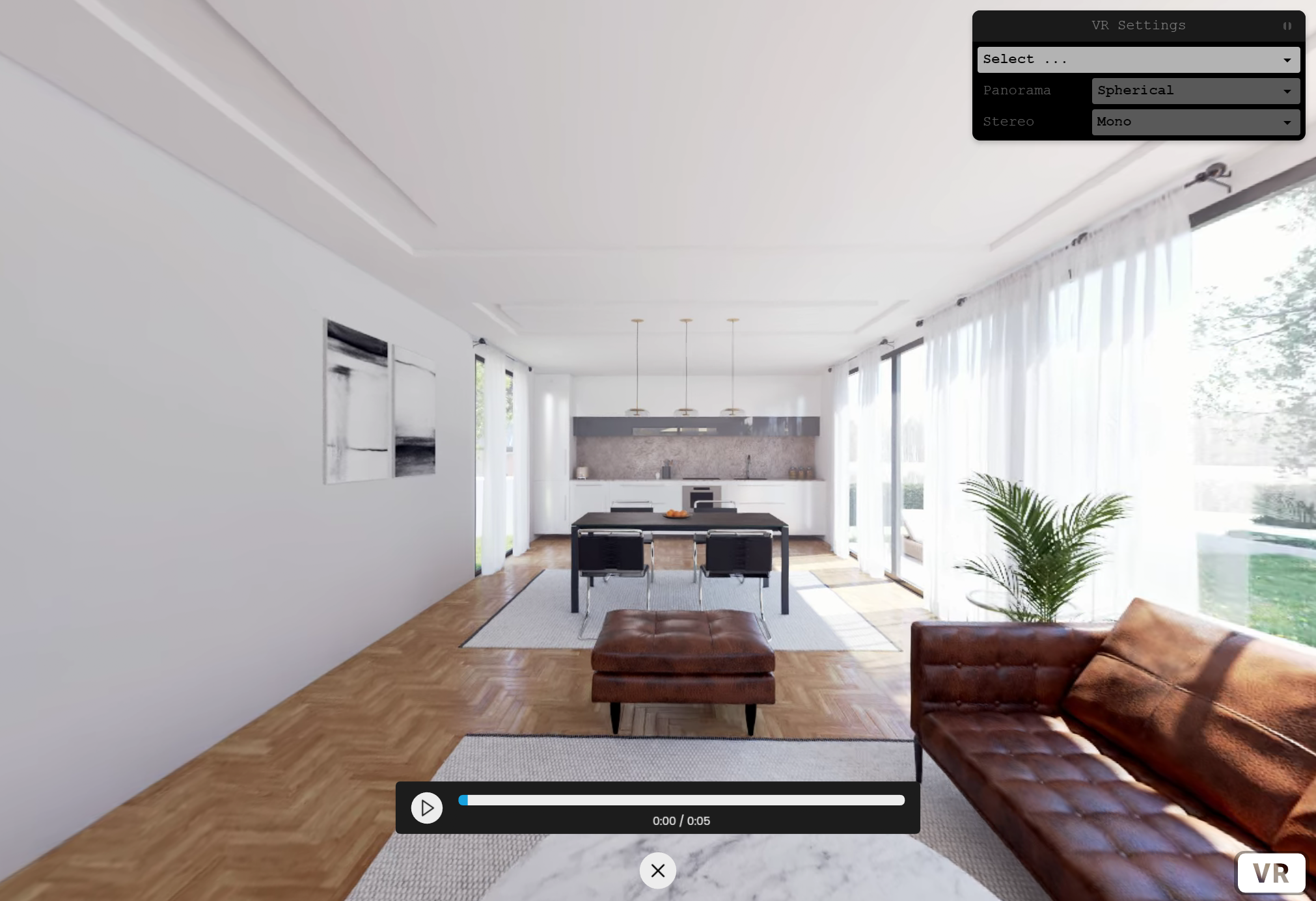
The example tool starts the preview as a standalone app and demoes a VR image/animation respectively. The file for preview can be loaded through the browser controls. You have to specify the camera type - Spherical Panorama or Cubemap, Stereo or Mono.
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Select – Allows you to load an image or animation file for preview, as well as to select from previously loaded files.
Panorama – Specifies the camera type. You can choose from Spherical Panorama and Cube.
Stereo – Specifies whether the camera is Mono, or Stereo. For the Stereo, you have two options: Left/Right, and Top/Bottom.