Page History
This page provides information on the V-Ray Light Dome Blueprint.
Page Contents
| Table of Contents | ||||
|---|---|---|---|---|
|
Overview
...
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
UI Paths
...
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
| UI Text Box | ||||
|---|---|---|---|---|
| ||||
| Note | ||||
When creating VRayLightDome in Unreal make sure its location is set to 0,0,0; rotation is set to 0,0,0 and scale is set to 1,1,1. Also make sure you have only one VRayLightDome in the level. |
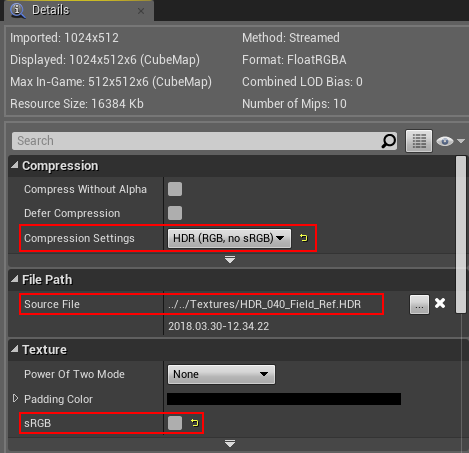
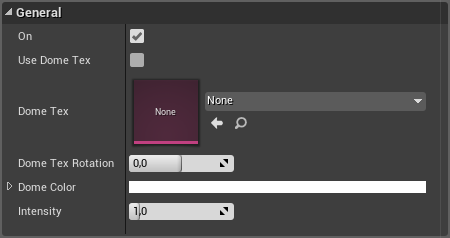
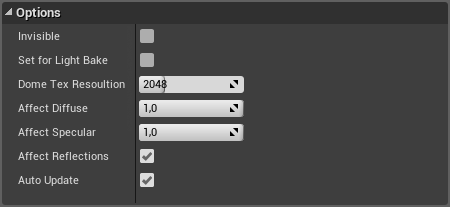
VRayLightDome Settings
...
...
| Section | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Section | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|